
SVG چیست و چه کاربردی دارد
چندین فرمت وجود دارد که در آن تصاویر می تواند وجود داشته باشند که بر اساس ویژگی های تصویر متفاوت است. ممکن است تصویر یک تصویر مات ، شفاف و غیره باشد ، و تمام ویژگی های این تصاویر را می توان با فرمی که در اختیار دارد تعریف کرد. برخی از فرمت های بسیار متداول تصاویر عبارتند از: JPEG ، PNG ، GIF و غیره. از بین فرمت های مختلف ، مهم وجود دارد که با استفاده از خط کد در XML یا HTML با نام SVG ایجاد می شود. در این مقاله ، ما در مورد SVG ، نحوه ایجاد آن ، موارد اضافی این فرمت و مواردی از این دست یاد خواهیم گرفت. اگرچه این فرمت متداول از تصاویر نیست ، اما در برنامه وب معاصر نقش مهمی را ایفا می کند که همراه با یک رابط جذاب ، کیفیت را می طلبد.
تعریف SVG:
SVG مخفف Scalable Vector Graphics است. می توان آن را به عنوان فرمت تصاویر تعریف شده با استفاده از برچسب های XML یا HTML تعریف کرد. طراحی گرافیک دو بعدی بسیار مفید است و می تواند تجربه تعامل کاربران را بهبود بخشد. آخرین نسخه SVG 1.1 است که در سال ۲۰۱۱ منتشر شد. با تصاویر سایر فرمت ها متفاوت است زیرا برنامه های مورد نیاز برای طراحی گرافیک طراحی شده اند اما گرافیک با پسوند SVG در واقع با استفاده از کدها یا برچسب ها توسعه داده می شود. بسیار تعاملی است و می تواند اجازه طراحی گرافیک دو بعدی را بدهد.
نکته مهمی که باید در مورد گرافیک های بردار مقیاس پذیر بدانیم این است که نمی توان آنرا به طور مشابه با فرمت های JPEG یا PNG بارگیری کرد. هنگامی که ما تصاویر را با پسوند JPEG یا PNG بارگیری می کنیم ، نسخه ای از تصویری را که می توان با استفاده از ابزارهای طراحی گرافیکی مانند Adobe Photoshop ، paint و غیره ویرایش کرد ، ذخیره می کند در حالی که تصویر SVG با تغییر کدها لازم است ویرایش شود. در عصر مدرن ، جایی که قرار است برنامه های وب از هر نظر کامل باشند ، گرافیک SVG کیفیت شگفت انگیزی را به آن اضافه می کند. از طراحی صرفاً یک دایره گرفته تا طراحی یک گرافیک پیچیده ، در صورت تمایل به ایجاد گرافیک با استفاده از SVG باید از برچسب ها استفاده کنید.
چگونه SVG کار را بسیار آسان می کند؟
چندین نکته وجود دارد که در واقع SVG کارها را بسیار آسان می کند. همانطور که قبلاً بحث کردیم ، هنگام طراحی برنامه وب که قرار است چشم اندازی شگفت انگیز داشته باشد ، بسیار مفید است. گرافیک های ایجاد شده با فرمت SVG باعث می شود کاربر بتواند با برنامه کار کند. در هنگام استفاده از مؤلفه گرافیکی در هر کجای برنامه وب بسیار مفید است. همراه با کدهای HTML ، باید برچسب SVG را بنویسید تا عملکرد آن در صفحه وب قرار بگیرد. اگر کسی بخواهد رابط کاربری ساده را ترسیم کند ، می تواند در چند شماره خط انجام شود اما در صورتی که گرافیک تصور می شود کمی پیچیده تر از آن باشد که به نوشتن یک کد HTML یا XML طولانی نیاز دارد. با ادغام مؤلفه های گرافیکی ساده تر مانند دایره ، مربع ، مستطیل و غیره می توان گرافیکی پیچیده طراحی کرد.
کار با SVG:
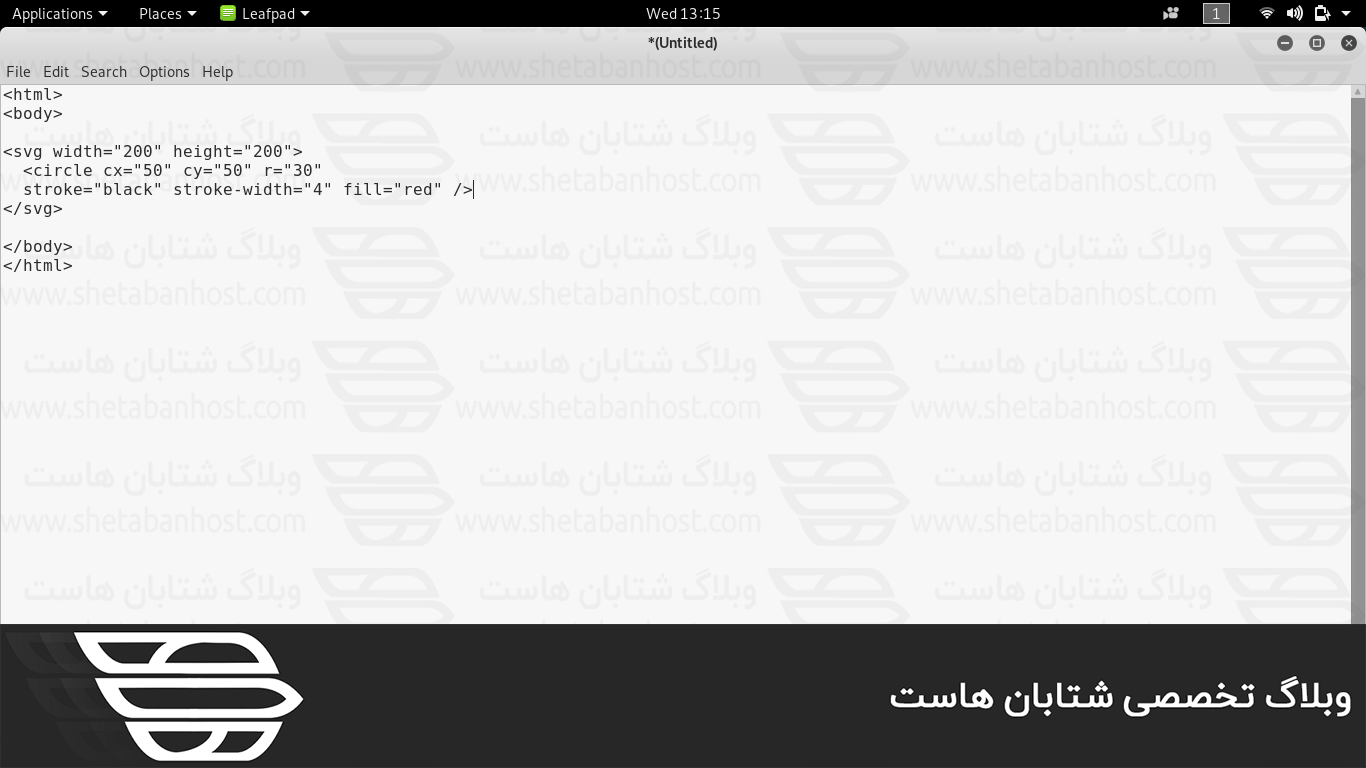
برای یادگیری نحوه کار با SVG ، ما به دنبال خط کدهایی خواهیم بود که باید برای توسعه گرافیک SVG نوشته شود. ما یک نمونه را در نظر خواهیم گرفت ، جایی که ما یک دایره ساده را با رنگ قرمز پر شده در آن و با یک مرز سیاه طراحی خواهیم کرد. ما در HTML می نویسیم کدها را در HTML می نویسیم و از تگ SVG برای معرفی گرافیک در صفحه وب استفاده خواهیم کرد.

در کد فوق ، گرافیک SVG را با استفاده از برچسب SVG و ویژگی های مهم آن نوشته ایم. در خط اول با برچسب SVG به عرض و ارتفاع دایره اشاره کرده ایم. در خط دوم ، از برچسب دایره استفاده کرده ایم که می تواند به عنوان زیرشاخه تحت برچسب SVG استفاده شود. Cx صفت برچسب دایره است که برای تعریف چند پیکسل از آن دایره در محور x استفاده می شود. Cy ویژگی برچسب دایره است که برای تعریف چند پیکسل از آن دایره در محور y استفاده می شود. ویژگی r شعاع دایره را مشخص می کند.
آخرین ویژگی برچسب دایره پر شده است که برای تعریف اینکه کدام رنگ باید در دایره پر شود استفاده می شود. ما قرمز را انتخاب کرده ایم بنابراین در خروجی خواهید دید که این دایره دارای رنگ قرمز است که درون آن پر شده است. اگر می خواهید با کد SVG کار کنید ، می توانید کد را از تصویر بالا کپی کنید ، آن را با پسوند HTML ذخیره کنید و آنچه را که به عنوان خروجی می یابید ، مشاهده کنید. برای یادگیری یا کشف بیشتر می توانید آنها را اصلاح کنید.
مهارت های لازم:
برای کار با SVG ، باید نحوه کار با برچسب های HTML را بدانید. در HTML ، با استفاده از برچسب SVG پیاده سازی می شود که در زیر دارای زیرنویس هایی است که می توانند در زیر برچسب SVG به منظور طراحی گرافیک مورد استفاده قرار گیرند. اگر قبلاً به عنوان یک برنامه وب طراحی شده کار کرده باشید ، ممکن است کار با SVG را آسان کنید. گرچه این کار به تغییر ساختار عناصر HTML به صفحه نمی پردازد ، اما قبل از شروع کار با SVG به کمی تمرین نیاز دارید. اگر ایده خوبی در زمینه طراحی گرافیک داشته باشید ، باعث می شود که در یک بازه زمانی کوتاه با SVG کار کنید یا SVG را یاد بگیرید.
جمع بندی:
Graphic Vector Scalable یک قالب خاص از تصاویر است که دارای گرافیک دو بعدی است. براساس نیاز ، می توانید از تصاویر با هر یک از قالب ها استفاده کنید اما با استفاده از SVG کمی متفاوت خواهد بود زیرا با استفاده از خطوط کدها به جای استفاده از ابزارهای طراحی گرافیک ، ایجاد می شود. این برنامه عمدتاً در برنامه وب مورد استفاده قرار می گیرد ، زیرا باید با استفاده از XML یا برچسب HTML نوشته شود. برای تقویت تجربه کاربران می توان از آن استفاده کرد تا برنامه وب کاملاً تعاملی باشد.
امیدواریم از این مقاله بهره لازم را برده و برای شما مفید بوده باشد. نظرات خود را با ما به اشتراک بگذارید.
ما را در شتابان هاست دنبال کنید.

