
نکاتی درباره طراحی وبلاگ یا وب سایت موبایل شما
سرفصل های مقاله
در این مقاله ، ۷ نکته درباره طراحی وبلاگ موبایل شما یا به عبارتي وب سایت شما ارائه می دهيم. با ما در شتابان هاست همراه باشيد.
۱) یک وب سایت مرتبط با موضوع وبلاگ انتخاب کنید
برای داشتن یک وب سایت مناسب برای موبایل باید یک طراح وب باشید؛ موضوع بايد از پیش تنظیم شده باشد که نحوه ظاهر وب سایت شما را تعریف کرده و تم ها در هر دو جهت بهینه و دسک تاپ تلفن همراه نيز از پیش کدگذاری شده باشد. اگر یک وبلاگ یا وب سایت وردپرس دارید ، بیشتر قالب ها برای دستگاه های تلفن همراه بهینه شده اند. با این حال ، می توانید با خواندن توضیحات موضوع و همچنین با آزمایش URL نسخه ی نمایشی برای پاسخگویی بررسی کنید. اگر یک وب سایت وردپرس شخص ثالث خریداری كرده ايد ، صفحه موضوع معمولاً شامل تصویري از نحوه نمایش موضوع روی دسک تاپ و دستگاه تلفن همراه خواهد بود (در زیر مشاهده کنید).

۲) یک برچسب درج کنید:
ابتدا به عوامل زير توجه كنيد:
- کپی . کد زیر را کپی کنید: <meta name = ″ viewport ″ content = =width =device-width ،nitial-scale>
- انتقال دادن. کد در قسمت HTML <head> را برای هر صفحه از وب سایت خود ذخیره کنید.
اطلاعاتی را برای نمایش صحیح اندازه و مقیاس محتوا ، براساس دستگاهی که یک جستجوگر اینترنتی از آن استفاده می کند ، به موتورهای جستجو مي دهد؛ به عبارت ساده ، بازدید کنندگان وب سایت می توانند با مطالب شما از یک دسک تاپ بزرگ و یک صفحه نمایش تلفن همراه کوچک شش اینچی به طور یکسان لذت ببرند.
۳) مطالب خود را ساده کنید
هنگام ایجاد عناصر کپی و طراحی برای وب سایت تلفن همراه ، قانون سخت و سریع این است: همه چیز را ساده کنید.
منظور اين است: وقتی Krispy Kreme را جستجو می کنيم. این كلمه کامل و جامع است که می توانید در مورد این شیرینی های خوشمزه بدانید.

۴) از طراحی فانتزی خودداری کنید
در طراحي وبلاگ موبايل از طرح هاي فانتزي استفاده نكنيد. وقتی وب سایت سازگار با موبایل خود را طراحی می کنید ، باید همه ایده های طراحی فانتزی خود را رها کنید و روشي سریع و ساده را انتخاب کنید. در اینجا دو مورد مهم در زمينه طراحی وبلاگ ذكر شده است:
Flash (1
Flash می تواند زمان بارگذاری سایت را به میزان قابل توجهی کاهش دهد. هرچه بیشتر برای سرعت بخشیدن به زمان بارگذاری سایت خود تلاش كنيد ، وب سایت شما برای کاربران جذاب تر خواهد بود. علاوه بر این ، اندروید و iOS از Flash پشتیبانی نمی کنند. این بدان معناست که اگر تجربه تلفن همراه وب سایت های شما بستگی به این دارد که آیا بازديدكنندگان شما قادر به دیدن انیمیشن Flash شما هستند ، وقتی شخصی از طریق یک دستگاه موبايل شروع به جستجو می کند ، دچار مشکل می شود.
۲) از pop up ها و refresher ها خودداری کنید
pop up ها و refresher ها می توانند ابزاری عالی برای مشاهده دسک تاپ باشند. آنها به ویژه در جذب كاربران جدید ، اعلامیه و دادن کد تخفیف بسیار مفید هستند. با این حال ، این ابزارها بر روی دستگاه تلفن همراه مناسب نيستند. شما می خواهید محتوای شما ساده و آسان باشد تا بازدید کنندگان شما بتوانند از آن استفاده کنند. یک جایگزین هوشمند این است که نوار کوچکی را در بالای صفحه جستجوی تلفن همراه خود قرار دهید که در آن تبلیغات ، اطلاعیه ها یا حمل و نقل رایگان را درج کنید.

۵) اندازه قلم و دکمه های خود را در نظر بگیرید
آیا تاکنون از یک وبلاگ در دستگاه تلفن همراه بازدید کرده اید و مجبور شده اید برای مطالعه محتوا را بزرگنمایی کنید؟ چه مدت خواندن را ادامه دادید؟
قلم در سایت های تلفن همراه باید حداقل ۱۴ پیکسل باشد. این باعث می شود اکثر افراد مطالب شما را بدون هیچ مشکلی بخوانند. آخرین موردی که شما می خواهید این است که بازدید کنندگان تلفن همراه شما در انتخاب محصولات یا ضربه زدن روی دکمه ها ، مشکل داشته باشند. دکمه های بزرگتر مناسب هستند. اندازه دکمه هایی را که حداقل ۴۴ پیکسل است برابر با ۴۴ پیکسل بگیرید.
۶) تصاویر و CSS خود را فشرده کنید
آیا می دانید طبق گفته های Kissmetrics ، چهل و هفت درصد از بازدید کنندگان وب سایت انتظار دارند سایتی ، در کمتر از ۲ ثانیه بارگیری شود؟ اگر ۴۰ درصد از بازدید کنندگان بیش از ۳ ثانیه منتظر باشند بلافاصله از وب سایت خارج می شوند. تصاویر و CSS فضای سرور زیادی را اشغال می کنند ، به طوري که بارگذاری آنها به زمان بیشتر نياز دارد. راه حل این نیست که تصاویر یا ورق های سنگين را کنار بگذارید ، بلکه مسئله فشرده سازی آنهاست. وقتی اندازه پرونده تصویر خود را فشرده می کنید ، آنها سریعتر بارگیری می شوند بدون اینکه روی کیفیت سایت شما تأثیر منفی بگذارد.
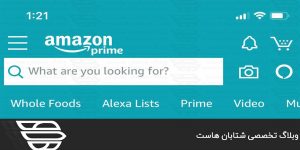
۷) از جستجوگر Amazon استفاده كنيد.
در صورت فروش محصولات در سایت تلفن همراه خود ، مي توانيد از نرم افزارهاي مناسب استفاده كنيد. یک ثانیه به پلت فرم محبوب تجارت الکترونیک ، Amazon ، فکر کنید. بیش از ۱۲ میلیون محصول در Amazon وجود دارد. با این حال ، هر کسی می تواند ظرف چند ثانیه دقیقاً آنچه را که می خواهد پیدا و خریداری کند. این کار با درج نوار جستجو در بالای برنامه تلفن همراه صورت مي گيرد

ما به شما نكاتي را در زمينه طراحی وبلاگ موبايل ارائه داده ايم. ما را در شتابان هاست دنبال كنيد.

