چگونه با استفاده از Node.js Selector یک برنامه Node.js در cPanel ایجاد کنیم؟
Node.js Selector به شما امکان می دهد برنامه های Node.js را به راحتی با رابط گرافیکی cPanel یا با استفاده از command line تنظیم کنید. از هر روشی که ترجیح می دهید استفاده کنید.
در طول این آموزش ما از این متغیرها استفاده خواهیم کرد:
- app: برای دایرکتوری اصلی برنامه و uri برنامه استفاده می شود.
- example: برای نام کاربری استفاده می شود.
- example.com: برای دامنه استفاده می شود.
- app.js: برای راه اندازی فایل برنامه استفاده می شود.
- My app: برای توضیحات استفاده می شود.
- ۱۰ یا ۱۱: شماره ورژن اصلی node.js است.
شما باید این مقادیر را برای مطابقت با مقادیر مورد نیاز برای برنامه خود تغییر دهید. در این آموزش با ما همراه باشید تا به شما عزیزان نشان دهیم که چگونه با استفاده از Node.js Selector یک برنامه Node.js در cPanel ایجاد کنید.
راه اندازی یک برنامه Node.js با رابط cPanel :
برای راه اندازی یک برنامه Node.js با cPanel ، از مراحل زیر استفاده کنید.
روش اول: برنامه را ایجاد کنید.
۱_ وارد cPanel شوید.
۲_ در بخش SOFTWARE صفحه اصلی cPanel ، روی Setup Node.js App کلیک کنید.
۳_ در صفحه انتخاب Node.js ، روی CREATE APPLICATION کلیک کنید تا راه اندازی برنامه شروع شود.
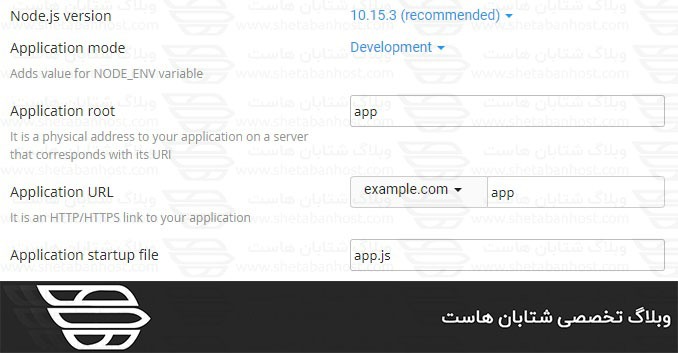
۴_ فیلدهای فرم تنظیم برنامه را پر کنید:

- Node.js version – ورژن دلخواه خود را از لیست کشویی انتخاب کنید.
- Development – Application mode یا Production را از لیست انتخاب کنید. Development ممکن است در ابتدا انتخاب شود و بعداً به Production تغییر کند.
- Application root – محل فایل برنامه در اینجا ثابت شده است. می توانید فایل برنامه اضافه شده به مسیر /home /username را بررسی کنید.
- Application URL – آدرس برنامه در اینجا اضافه شده است.
- Application startup file – فایل اولیه ای که هنگام راه اندازی برنامه پردازش می شود.
۵_ پس از تکمیل فرم ، روی دکمه CREATE کلیک کنید.
۶_ برنامه به طور خودکار شروع می شود. برای مشاهده صفحه آزمایشی برنامه ، روی OPEN کلیک کنید ، پیام !You should see the It Works ظاهر می شود.
اکنون که یک برنامه کاربردی نصب شده است ، می توانید محیط را با فایل تنظیمات package.json و npm package manager ارتقا دهید. برای انجام این کار ، روش بعدی را انجام دهید.
روش دوم: فایل package.json را ایجاد کنید.
برای ایجاد فایل package.json مراحل زیر را دنبال کنید:
۱_ در قسمت FILES در cPanel ، روی نماد File Manager کلیک کنید تا File Manager باز شود.
۲_ در ستون سمت چپ File Manager ، روی متن پوشه root برنامه کلیک کنید.
۳_ برای ایجاد یک فایل جدید ، روی File+ کلیک کنید.
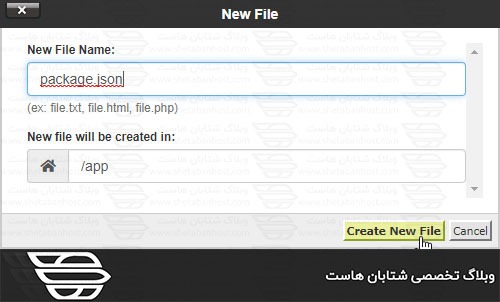
۴_ در کادر New Filedialog ، نام فایل package.json را تایپ کرده و سپس روی Create New File کلیک کنید:

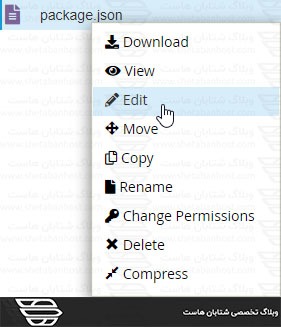
۵_ روی فایل package.json در ستون سمت راست File Manager کلیک کرده و سپس روی Edit کلیک کنید. یک کادر محاوره ای ویرایش ظاهر می شود:

۶_ در کادر محاوره ای Edit ، روی OK کلیک کنید.
۷_ دستور زیر را در صفحه ویرایشگر تایپ کنید:
{ "name": "app", "version": "1.0.0", "description": "My App", "main": "app.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" } ۸_ برای ذخیره فایل روی Save Changes کلیک کنید.
۹_ برای بستن ویرایشگر روی Close کلیک کنید.
npm را نصب کنید :
برای نصب npm ، مراحل زیر را دنبال کنید:
۱_ در بخش SOFTWARE صفحه اصلی cPanel ، روی برنامه Setup Node.js کلیک کنید:
۲_ در ستون Actions از لیست برنامه های وب ، روی نماد مداد کلیک کنید تا برنامه ویرایش شود:

۳_ روی کلیک کنید.
۴_ نصب NPM شروع می شود و در صورت کامل شدن تصویر زیر نمایش داده می شود:

۵_ برای نصب بسته هایی با NPM و انجام سایر دستورات مربوط به برنامه ، از طریق SSH وارد شوید و با استفاده از دستور نشان داده شده ، محیط مجازی برنامه را وارد کنید:

جمع بندی :
در این مقاله ما به شما نشان دادیم که چگونه با استفاده از Node.js Selector یک برنامه Node.js با cPanel ایجاد کنید.
امیدواریم مطالب مورد پسند بوده و از آن بهره لازم را برده باشید. خوشحال میشویم نظرات و سوالات خود را در قسمت دیدگاه به اشتراک بگذارید و ما را در شتابان هاست همراهی کنید.😊