
نحوه تغییر اندازه فونت در وردپرس
سرفصل های مقاله
آیا می خواهید فونت را در پست ها یا صفحات وردپرس خود تغییر دهید؟ تغییر اندازه فونت در وردپرس چگونه است؟
بعضی اوقات ، ممکن است بخواهید یک خط یا پاراگراف را بزرگتر کنید یا ممکن است بخواهید اندازه فونت کل محتوای صفحه خود را افزایش دهید.
در این مقاله ، ما به شما نشان خواهیم داد که چگونه به راحتی اندازه فونت را در وردپرس تغییر دهید. شما نه تنها نحوه تغییر اندازه فونت را در پست های وردپرس خود یاد خواهید گرفت ، بلکه نحوه انجام آن را در وب سایت خود یاد خواهید گرفت. با ما در شتابان هاست همراه باشید.
روش ۱:
استفاده از عناوین پاراگراف
استفاده از عنوان در محتوای خود راهی عالی برای جلب توجه کاربر است.
آنها به شما امکان می دهند پست ها و صفحات خود را به بخشهایی با استفاده از عناوین مختلف تقسیم کنید. عناوین برای سئو نیز عالی هستند.
نحوه اضافه کردن عنوان در ویرایشگر پیش فرض block وردپرس
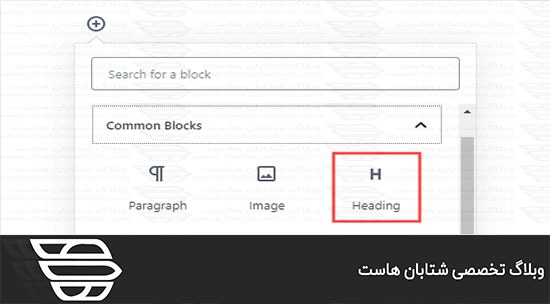
با اضافه کردن Heading” Block” می توانید یک عنوان به پست ها یا صفحات خود اضافه کنید. می توانید آن را جستجو کنید یا آن را در بخش “Common Blocks” در ویرایشگر block وردپرس پیدا کنید.

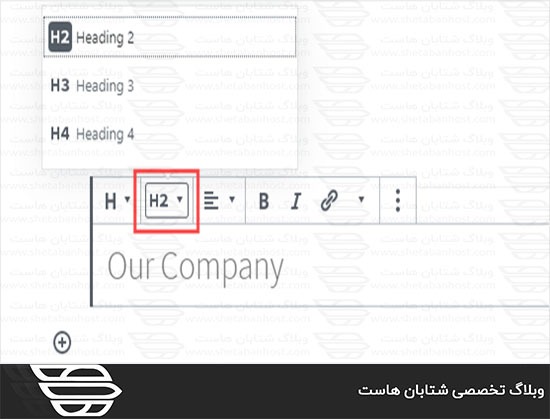
این block به عنوان ۲ پیش فرض قرار می گیرد. به طور معمول ، منطقی است که برای عنوان های زیر ، عنوان خود را با عنوان ۲ بچسبانید. اگر می خواهید این مورد را تغییر دهید ، می توانید بر روی ‘H2’ کلیک کنید تا اندازه دیگری را انتخاب کنید.

متناوباً ، می توانید این مورد را در تنظیمات block در سمت راست صفحه تغییر دهید. همچنین می توانید در این قسمت رنگ عنوان را تغییر دهید.
چگونه می توان عنوان را در ویرایشگر Classic قدیمی اضافه کرد
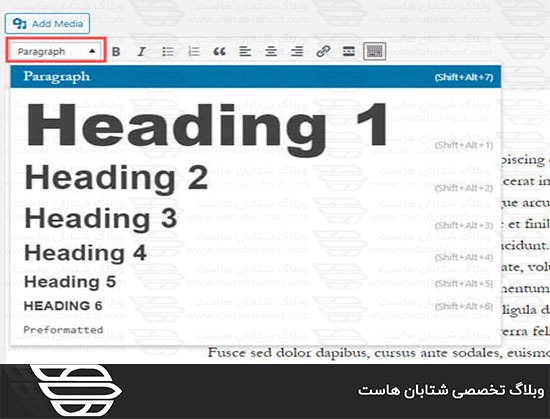
اگر هنوز از ویرایشگر کلاسیک قدیمی در وردپرس استفاده می کنید ، می توانید با استفاده از «Paragraph» عناوین را اضافه کنید.
فقط متنی را که می خواهید به عنوان تبدیل شود ، برجسته کنید ، روی «Paragraph» کلیک کنید و اندازه عنوان خود را انتخاب کنید.

اندازه ها و رنگ های سبک های مختلف عنوان توسط صفحه سبک قالب شما (style.css) کنترل می شوند.
اگر از یک قالب برتر وردپرس استفاده می کنید ، ممکن است گزینه تغییر این تنظیمات را در بخش Appearance »Customize داشته باشید.
استفاده از عنوان های فرعی در مقاله های شما باعث می شود خوانندگان راحت آنچه را که به آنها می گویید دنبال کنند. در عین حال ، باعث می شود پست های وردپرس شما SEO دوستانه ای باشد.
روش ۲:
تغییر اندازه متن در Block Editor
اگر می خواهید یک پاراگراف یا حتی کل پست خود را با فونت بزرگتری تایپ ، چه می کنید؟ با استفاده از ویرایشگر block وردپرس می توانید این کار را به راحتی انجام دهید.
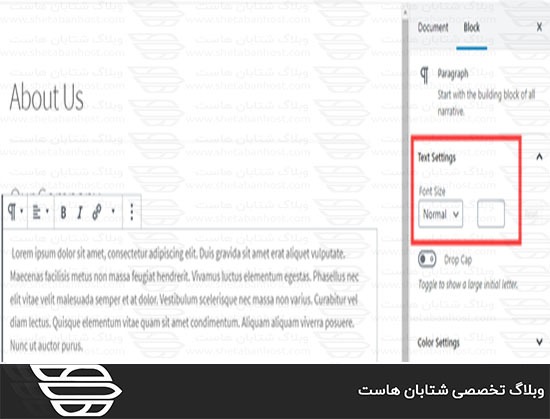
کافیست روی هر block پاراگراف کلیک کنید ، سپس اندازه فونت را در قسمت “Text Settings” در سمت راست انتخاب کنید.

می توانید از لیست انتخاب کنید فونت کوچک ، عادی ، متوسط ، بزرگ و بزرگتر را پوشش می دهد. اگر نظر خود را تغییر دادید ، فقط روی دکمه “Reset” کلیک کنید تا پاراگراف خود را به متن پیش فرض بازگردانید؛ همچنین گزینه “Custom” وجود دارد که در آن می توانید اندازه پیکسل مورد نظر خود را تایپ کنید. اگر می خواهید ، می توانید یک Drop Cap بزرگ نیز تنظیم کنید که در ابتدای پاراگراف شما ظاهر شود. توجه داشته باشید که این گزینه ها در ویرایشگر کلاسیک قدیمی برای وردپرس موجود نیست.
روش ۳:
تغییر اندازه فونت با استفاده از افزونه TinyMCE Advanced
TinyMCE Advanced یک افزونه وردپرس است که به شما امکان کنترل بیشتر اندازه فونت ها و قالب بندی متن و همچنین طیف وسیعی از ویژگی های دیگر را می دهد.
ابتدا افزونه htc TinyMCE Advanced را نصب و فعال کنید.
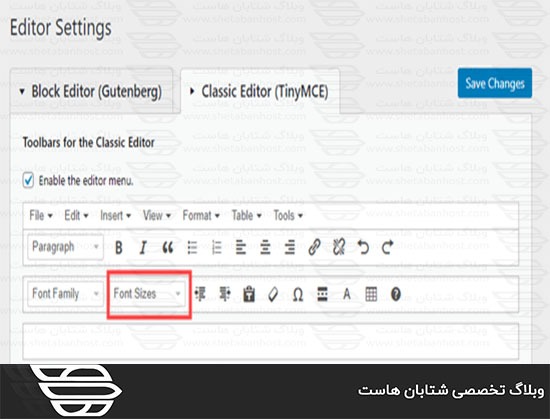
برای پیکربندی تنظیمات ویرایشگر ، به تنظیمات »TinyMCE Advanced بروید. اینجاست که می توانید دکمه هایی را که می خواهید در نوار ابزار TinyMCE Advanced استفاده کنید تنظیم کنید.
اگر از آن با ویرایشگر Classic استفاده می کنید ، باید ببینید که در TinyMCE «اندازه فونت» به صورت پیش فرض در ردیف دوم آیکون ها فعال است.
در صورت تمایل می توانید آن را به اولین ردیف بکشید.

اگر از block editor استفاده می کنید ، باید صفحه را به پایین اسکرول کنید و اندازه های فونت را به نوار ابزار اضافه کنید:
مطمئن شوید که روی “Save Changes” در پایین صفحه کلیک کنید.
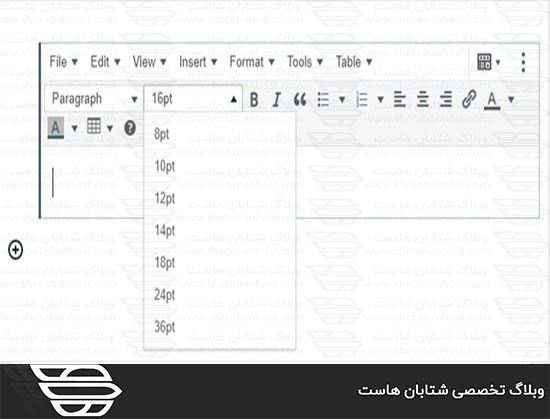
در block editor ، اکنون گزینه افزودن block گزینه “Classic Paragraph” را خواهید داشت. این کنترل های TinyMCE Advanced را دارد ، مانند:

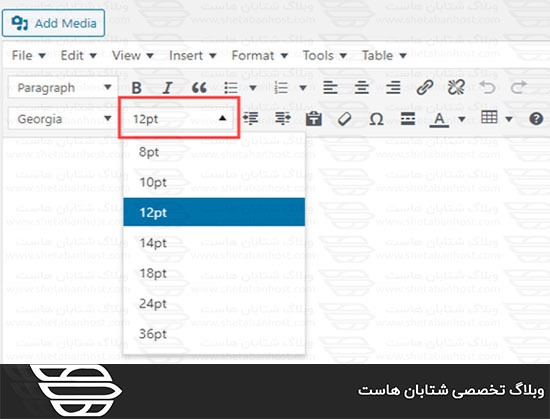
در ویرایشگر کلاسیک ، نوارابزارهای TinyMCE Advanced با اندازه فونت را مشاهده خواهید کرد:

از لیست می توانید اندازه فونت را انتخاب کنید.
روش ۴:
تغییر اندازه قلم سایت با استفاده از CSS
اگر هر بار که یک پست را ویرایش می کنید اندازه فونت را تغییر می دهید ، ممکن است بخواهید با تغییر دائمی آن در طرح زمینه ، کار را آسان کنید.
خبر خوب این است که می توانید اندازه پاراگراف را در کل سایت خود تغییر دهید. بهترین راه برای انجام این کار استفاده از Theme Customizer در بخش Appearance »Customize است.
برخی از تم های وردپرس ممکن است گزینه ای برای تغییر اندازه فونت برای شما داشته باشند. اگر می توانید این گزینه را پیدا کنید ، می توانید بدون نوشتن کد CSS از آن استفاده کنید.
با این حال ، اگر قالب شما از آن ویژگی برخوردار نیست ، بنابراین می توانید CSS سفارشی را برای افزودن قوانین اندازه فونت خود اضافه کنید.
کافیست بر روی گزینه on Additional CSS در تنظیم کننده تم کلیک کنید. اینجاست که می توانید تمام کد های CSS سفارشی خود را ذخیره کنید.

اکنون در جعبه متن اضافی CSS ، به سادگی کد CSS خود را اضافه کنید. در این مثال ، ما در حال تغییر اندازه فونت به “۱۶px” هستیم ، شما می توانید اندازه فونت دیگری را انتخاب کنید.
p { font-size:16px; } بلافاصله تغییرات را در پیش نمایش در سمت راست صفحه مشاهده خواهید کرد. اگر از اندازه فونت راضی هستید ، روی دکمه “انتشار” در بالای صفحه خود کلیک کنید.
توجه: CSS شما فقط در موضوعی که استفاده می کنید اعمال می شود. اگر بعداً تصمیم گرفتید به قالب WordPress دیگری بروید ، باید آن را دوباره در Customizer کپی و پیست کنید.
کد فوق فقط مربوط به متن پاراگراف است. اگر می خواهید اندازه فونت همه زیر عنوان های h2 را تغییر دهید ، چه می کنید؟
به سادگی کد بالا را تغییر دهید تا عنصر h2 را در موضوع خود مانند این هدف قرار دهید:
h2 { font-size:32px; } با تغییر h2 به h3 ، h4 یا h5 نیز می توانید همین کار را با عناوین دیگر انجام دهید.
برای کسب اطلاعات بیشتر درباره نحوه نصب و حذف فونت در ویندوز ۱۰ و همچنین نحوه نصب ، بروزرسانی و حذف فونت ها در لینوکس کلیک کنید.
ما را در شتابان هاست دنبال کنید.

